文書の過去の版を表示しています。
ランダムとノイズ
ランダムは乱数.ノイズは雑音.一体何が異なるのでしょうか? p5.jsでもランダム及びノイズが用意されています.簡単にいうと,ランダムは乱数で,ノイズは連続性を持ったランダム(のような)乱数.のことです.例えば「1-100までの好きな数をランダムで3回で言って」となった場合は,ランダムの場合は40,87,23」のように値が飛び飛びになる一方,「1-100までの好きな数をノイズで3回言って」となる場合,40,42,39のように比較的値がつながった連続値になります.どのくらい値を飛ばしたいのか,といった調整もできるようになっていますが,まずはコードで確認していきましょう.
Random
以下がオフィシャルのリファレンスページです.
引数にランダム出力をしたい数値や数値の範囲,配列等を渡すことでランダムを返してくれます.公式リファレンスがわかりやすいので上記リンクを参照してください.
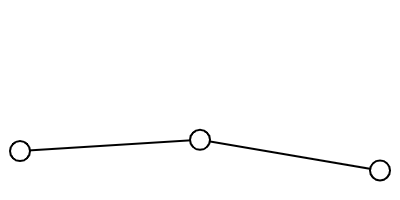
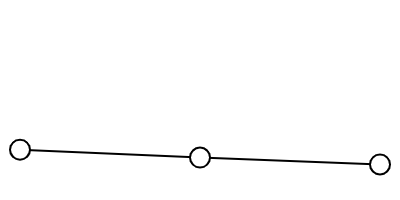
noise関数の引数は浮動小数点を渡すことができます.例えば以下の画像はnoise関数の引数に順番に1,2,3および,0.1,0.2,0.3を渡して,y座標の高さで線分を結んだ結果を表示した画像です.0.1ずつ増やした結果のほうが変化量が少ない様子が観察できます.
Noise
以下がオフィシャルのリファレンスページです.
touchDesignerではこのnoiseを頻繁に利用してアンビエントなグラフィック表現によく利用していますよね.
2Dノイズは,引数に2つ用いることで平面画像のふわっとした模様を生成することができます.