このページは東京都立大学にて開講している授業、インタラクションデザイン演習実習における受講生の制作物を紹介しています。全ての課題は公開されていませんが、ブラウザ上で体験可能なものを一部抜粋して紹介しています。
先生の自由課題

Commentable
授業中に気軽に学生にコメントしてほしい。このシンプルな欲求から開発をスタートしました。 commentscreenが素晴らしく、たくさんインスパイアされました。ただ、、
OSBと連携したい(OBSのVirtual
Cameraにコメントを載せたい)、mmhmmにコメント載せたい、音声読み上げや、リアクション、授業に特化したコメント機能を手軽に追加(プロトタイピング)したい、
ブラウザだけで動作して、なんならzoomとかなくても最悪配信できちゃいたい、
といったcommentscreenでは簡単に実現できない個人的な希望を叶えるために、2020年のオンライン授業のために開発しました。東京都立大学のプロトタイピング基礎、インタラクションデザインという授業にて、実際に本ソフトウェアを授業の過程で試作していき、前期授業終了に合わせ、最終的にここに公開することとしました。
FaceTracker
p5.jsとFaceTrackerライブラリを利用して、ユーザ顔特徴量のリアルタイムトラッキングを利用したアプリケーションを制作した。

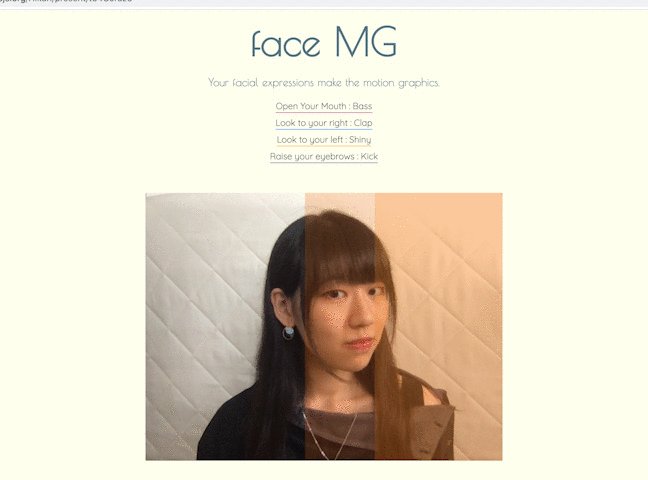
今の表情はどんな色?
くちを開けると赤く、左を向くと青く、笑うと緑色っぽく変わるペンです。眉をあげるとペンが太くなります。スペースキーを押すとキャンバスがリセットされます。

成ろう!空也上人!
空也上人を見たときに誰もが思う疑問。何故空也は口を開けているのか。何故口から仏像が飛び出ているのか。そして、口から仏像を出すのはどんな気分がするのか。それらの疑問に迫るため。空也を追体験するためのプログラム。

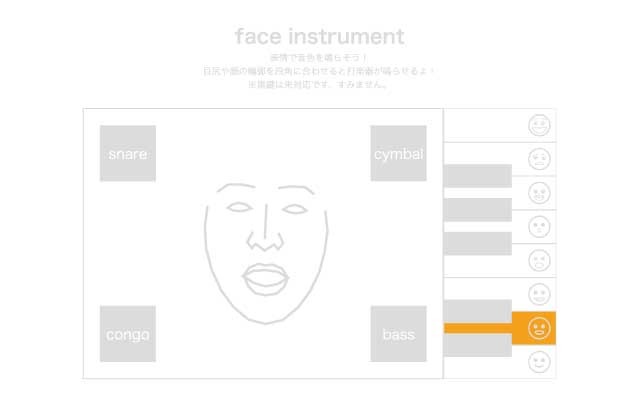
face instrument
表情で音楽を奏でるアプリケーション。右側の鍵盤に描かれた表情を真似するとその鍵盤の音が鳴ります。四隅の四角は打楽器となっており、上2つ(スネアとシンバル)は目尻、下2つ(コンゴとバスドラム)は顔の輪郭を四角に合わせると音が鳴ります。

表情と合同式
ビデオ通話を想定し、会話中に突然画面が変わるものを製作。「口を開いて閉じる」をトリガーに、5を法とした口を閉じた回数によって画面が変わるようにした。法はMaxCountを変更することで変更(最大30)でき、0と合同の時に画面が暗転する。

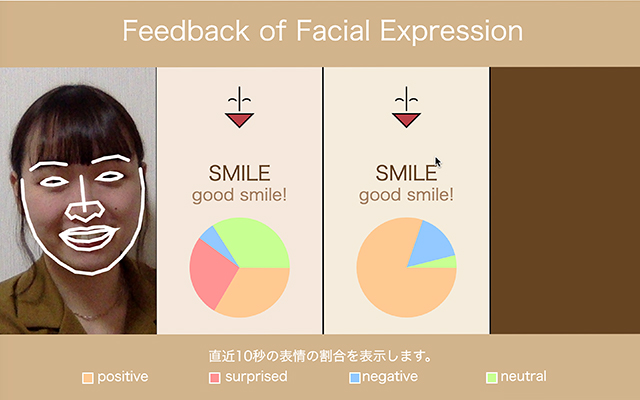
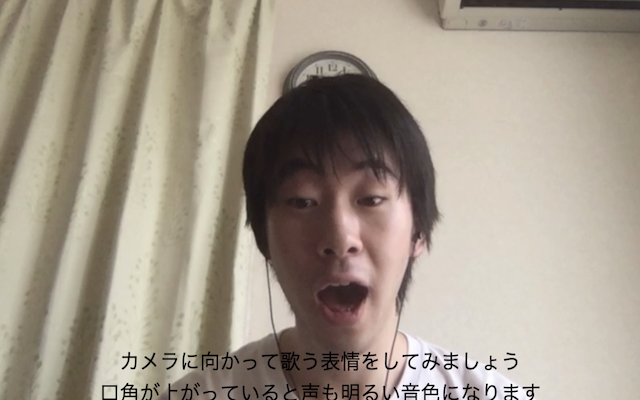
声楽初心者向け表情調整支援アプリケーション
カメラの前で発声の表情をすることで、自分の表情に対してフィードバックが返ってきます。そのフィードバックをもとに声楽の発声における、一般的に良いとされる表情を目指すアプリケーションです。しかし、あくまで一般的に良いとされている表情です。表情に正解はありませんので過信しないようにしましょう。

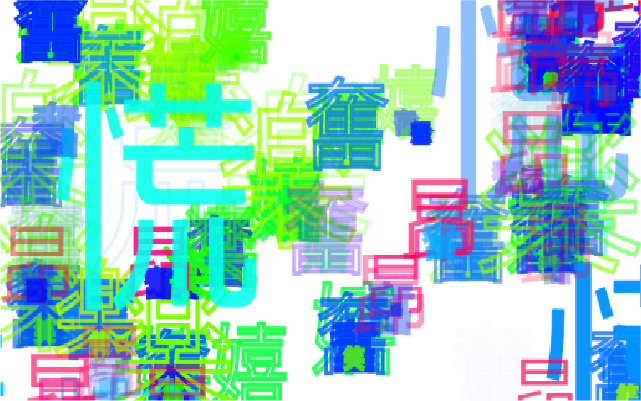
感情と音の衝突
表情をもとに音楽とグラフィックを生成します。ユーザーの表情情報と顔の位置をもとに生成された文字はそれぞれが音をもち、生み出された感情は繋がりぶつかり合って新しい感情と音を生成します。そして、それらの音はいずれ音楽となります。

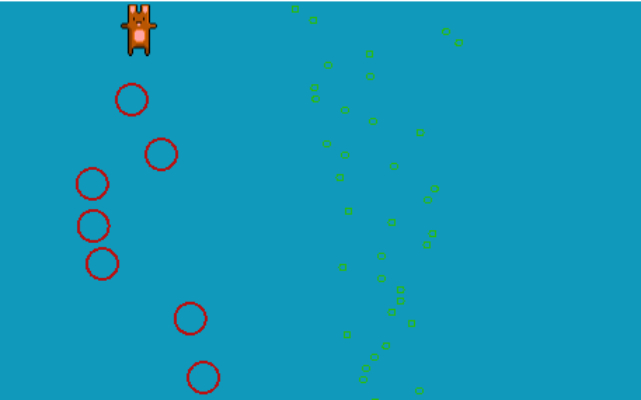
顔だけで何ができる?
シューティングゲームができる!!!

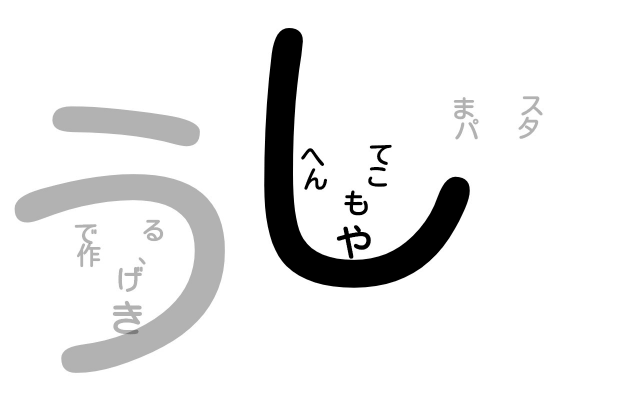
表情豊かな あなたのもへじ
"自分の顔の上で「へのへのもへじ」を自由創作するWebアプリです。
任意の文字列を入力してセットすると、7文字目までが「へのへのもへじ」のパーツの割り当て順で顔に乗っかり、顔の動きに連動するオリジナルもへじを楽しむことができます。なお、8文字目以降は自分の周りで顔を作ります。8種類のフォント選択、キャプチャの保存機能も搭載しています。また、笑うと「へへへへ」、驚いた表情をすると「おおおお」がでてきます。
"

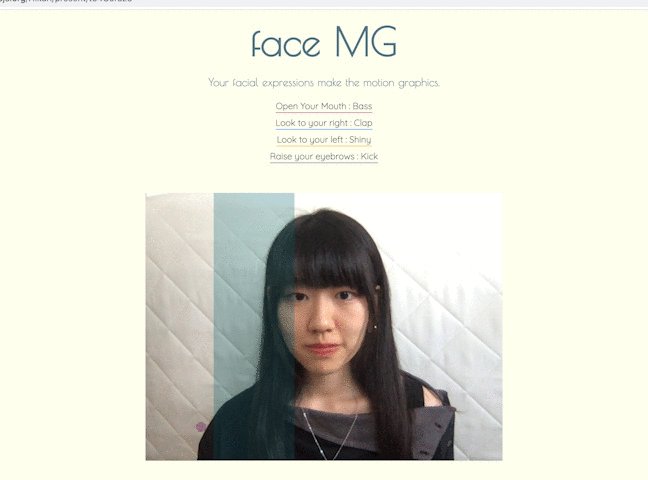
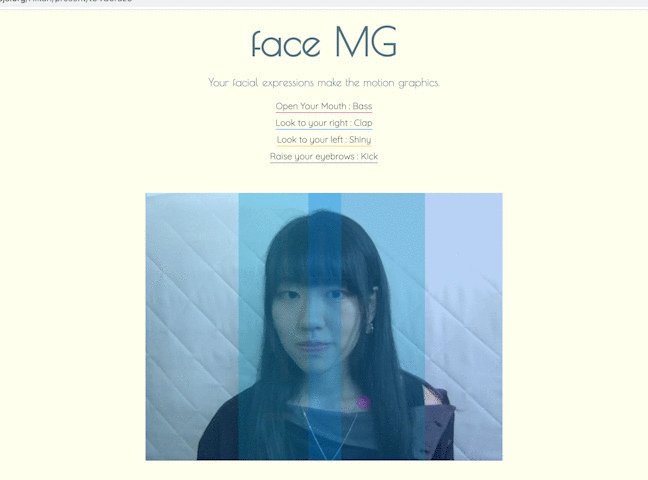
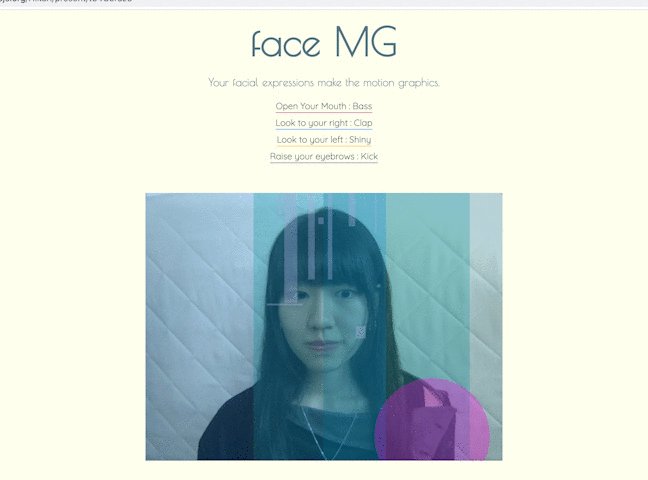
face MG
顔の動きで演奏とモーショングラフィックスが作成されます。口を開けるとBassのメロディーとピンクの丸が大きくなり、右を向くとClapの音と右向きに青い四角が流れ、左を向くとShiny(キラキラ)と左向きに黄色い四角が流れ、眉を上げるとKickの音と顔にかかる四角が動きます。顔を画面に近づけると…?

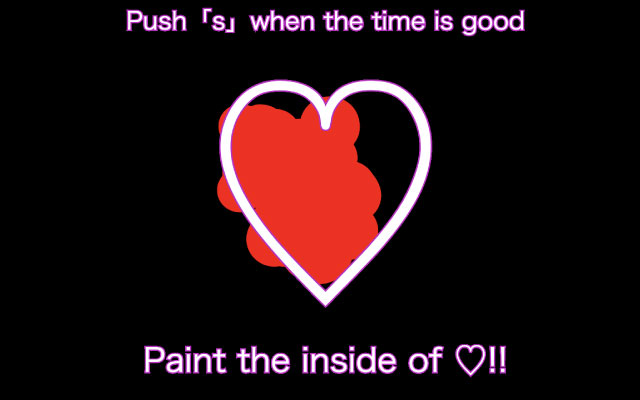
スマイルペンツール
笑顔の時だけ塗り絵が出来るペンツールのアプリケーションです。
ですが、難易度は高く、だんだんと真剣になり、笑顔は強張っていき、
やっている本人だけでなく、見ている周りの人までもが楽しくなれます!
良い作品が出来たところで、「S」を押すと必死な表情が納められ、思わず皆が笑ってしまうでしょう(^-^)

目線ブロック崩し
黒目線と呼ばれる、目を隠すための線でブロック崩しを楽しめます。口を大きく開けるとリセットされます。きっと不審者気分を味わうことができるでしょう。

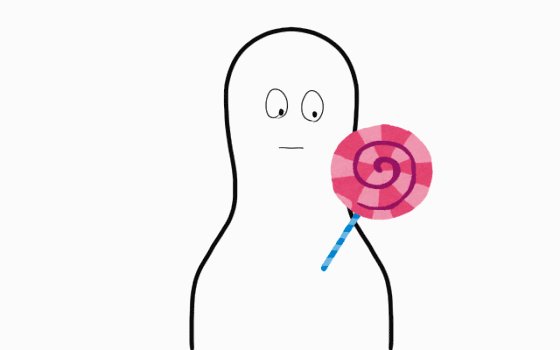
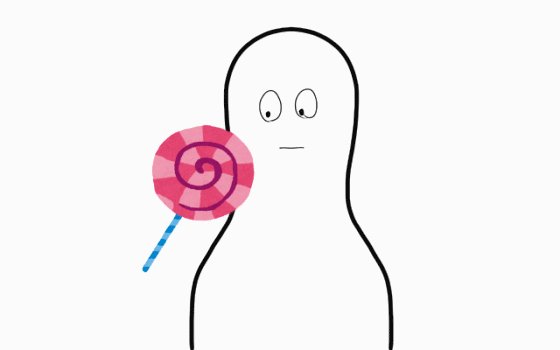
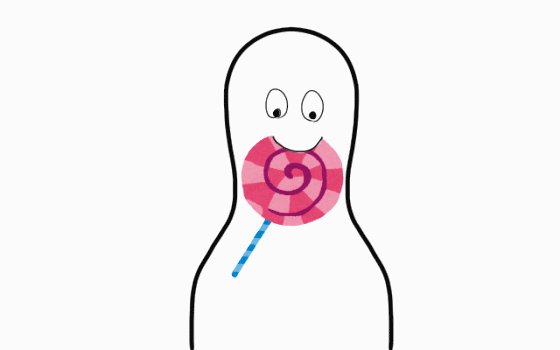
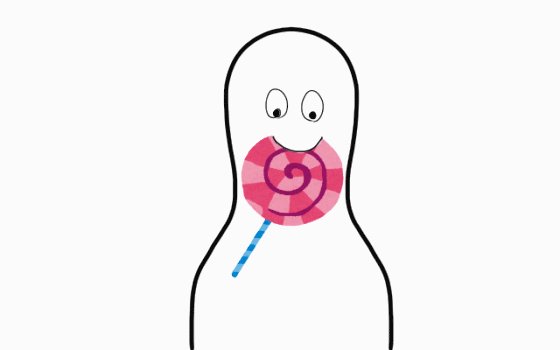
逃げろあめちゃん
口を大きく開いて飴を口の中に入れて食べてください。uボタンで飴を上に、dキーで飴を下に。ポイントは飴が来た瞬間に大きく口を開けることです。飴を口の中に入れることができると素敵な画像がプレゼントされます。スペースキーでやり直しができるので何度も挑戦して見てください。
表情の共有
FaceTrackerを利用して輪郭を検出した後、node.jsを利用して遠隔地間におけるコミュニケーションに応用した。

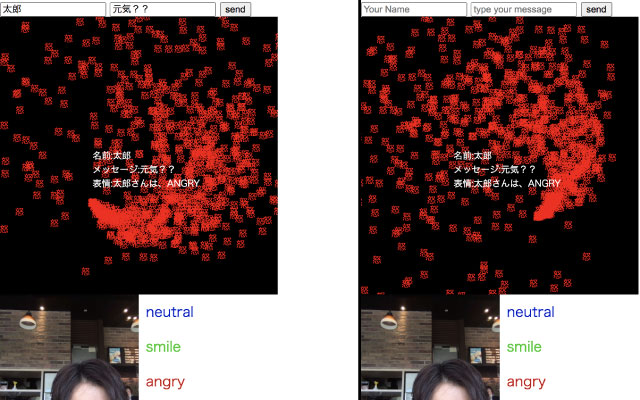
相手の表情がだいたいわかる
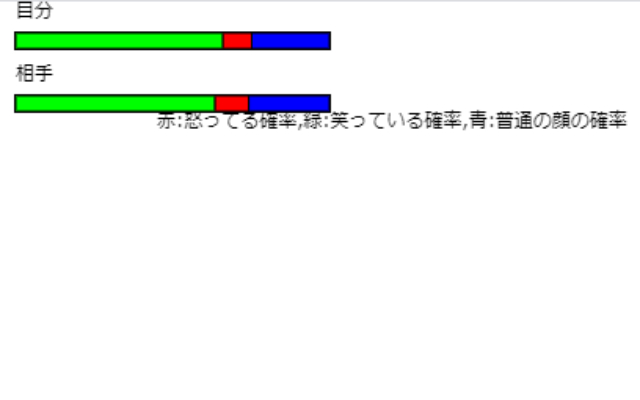
相手の表情がsmile,angry,neutralの3つのうちどれなのかが画面中央に文字として表示され、自分は今どんな表情なのかが画面の背景の色として表示されます。背景の色は黄色がsmile,赤がangry,青がneutralです。

表情をゆるい顔で送り合う
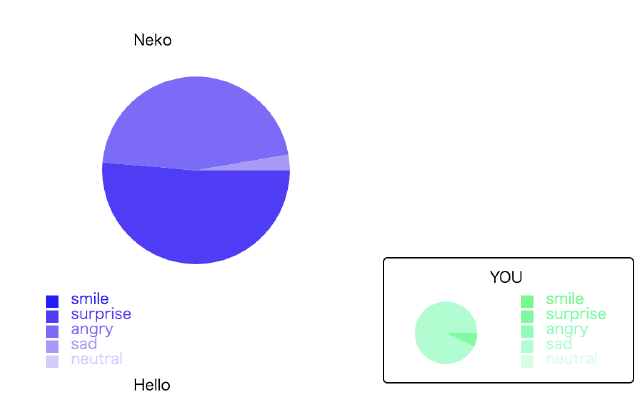
一対一で表情を通信して、相手と自分の表情の度合いを分析してグラフで表示するアプリケーション。おまけ機能で、相手の顔をデフォルメして表示します。

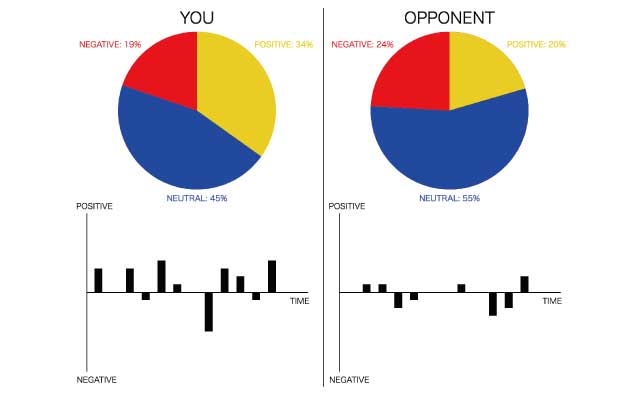
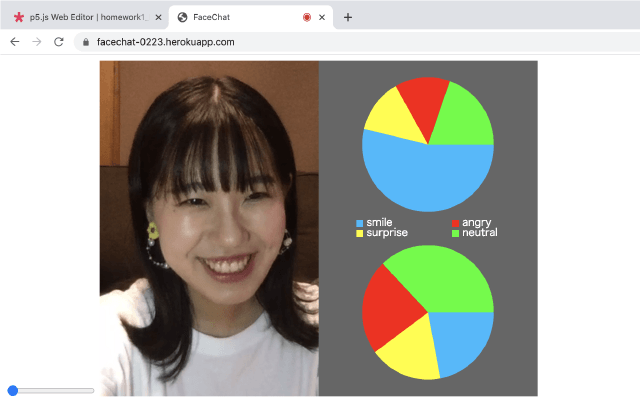
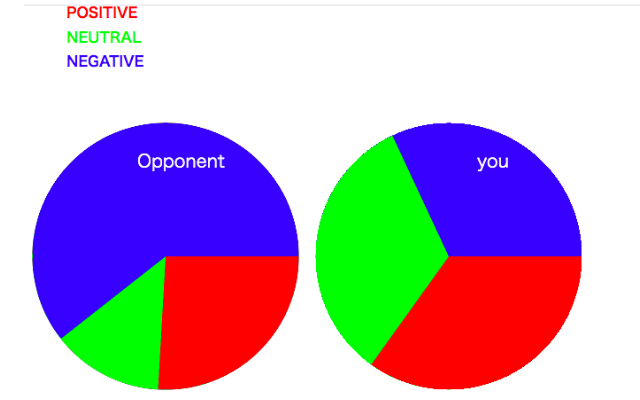
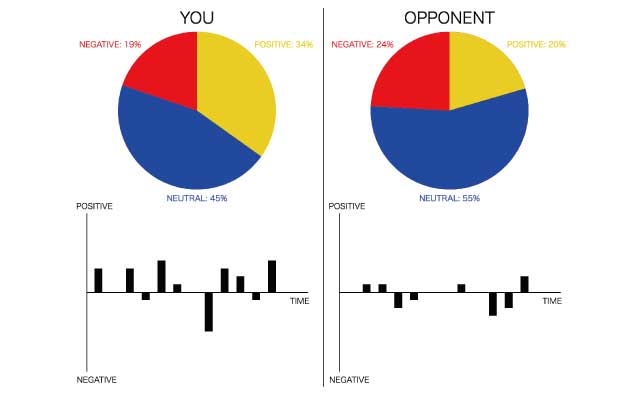
表情グラフの共有
自分と相手の表情がグラフで分かるアプリケーション。positive, neutral,
negativeの3種類の表情を判定し、表情の平均が分かる円グラフと、10秒ごとの表情の変化を示す棒グラフの2種類のグラフを用意しました。

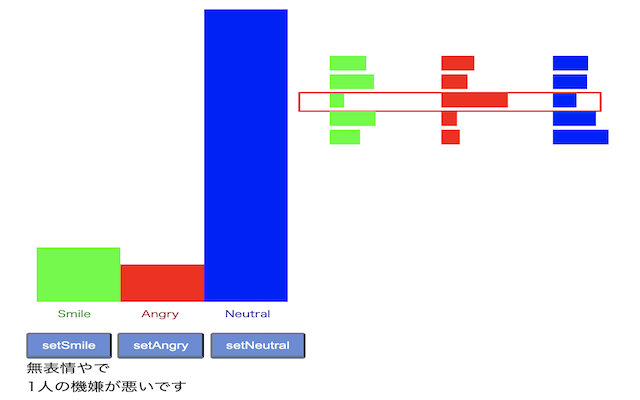
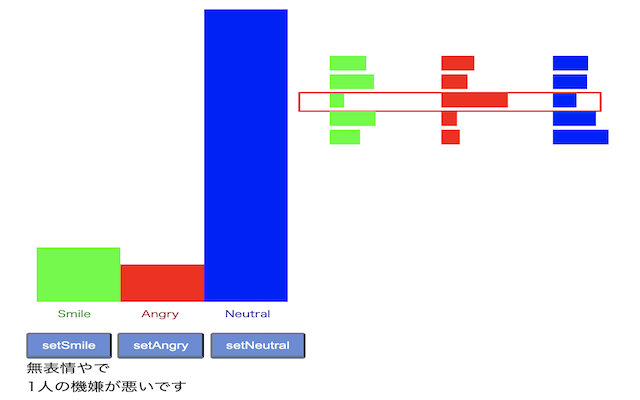
複数の相手と表情共有
複数の相手の表情がリアルタイムでわかる。退出はないが、1つのグラフにつき1人を割り当てて人を識別した。自分の表情は左に大きく、表情に合わせてコメントをつけた。怒った顔の人がいると警告が出る。自分のグラフに下にあるボタンで対応する表情をセットできる。

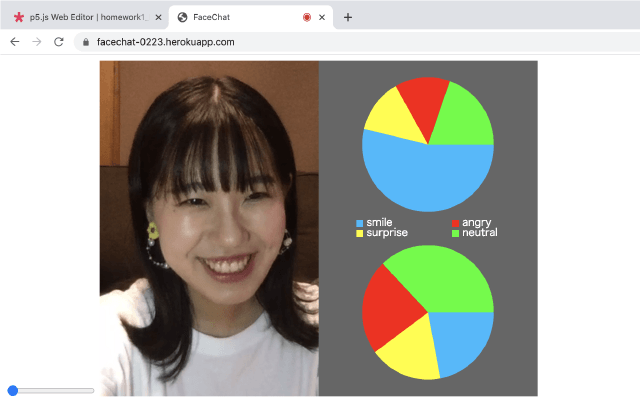
相手との表情共有
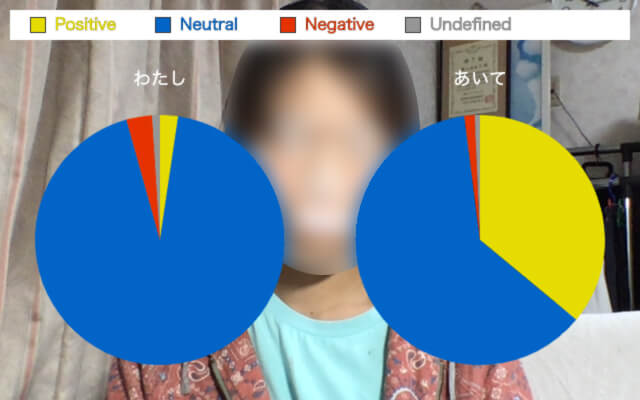
キャプチャした相手の表情と自分の表情のキャプチャを開始してから現在までの表情の割合を円グラフにして表示します。

表情の相互認識
キャプチャした表情をもとに、表情の割合を1対1で送りあうアプリケーションです。表情は、ニュートラル、笑顔、悲しい顔、怒った顔、驚いた顔の5種類から判定し、円グラフに出力します。

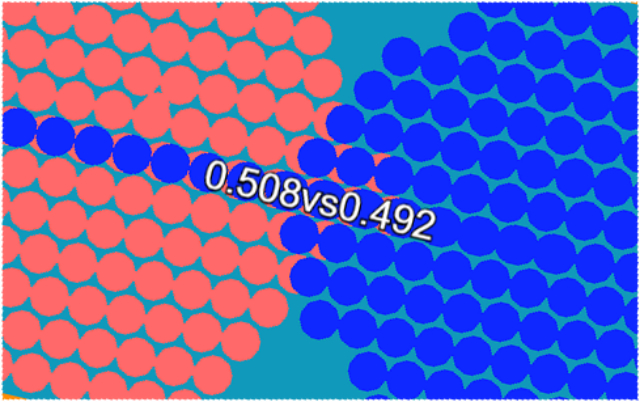
顔くらべ
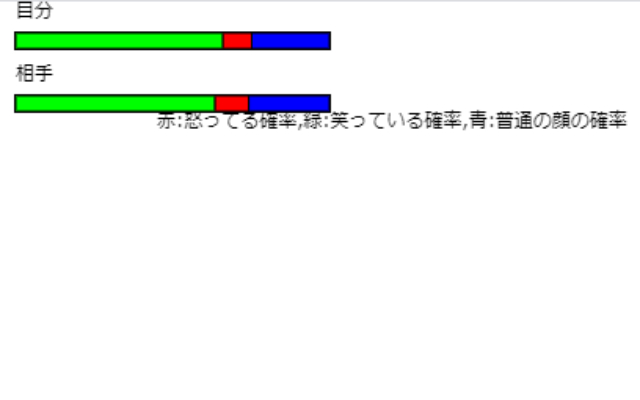
"1対1で表情を送り合います。
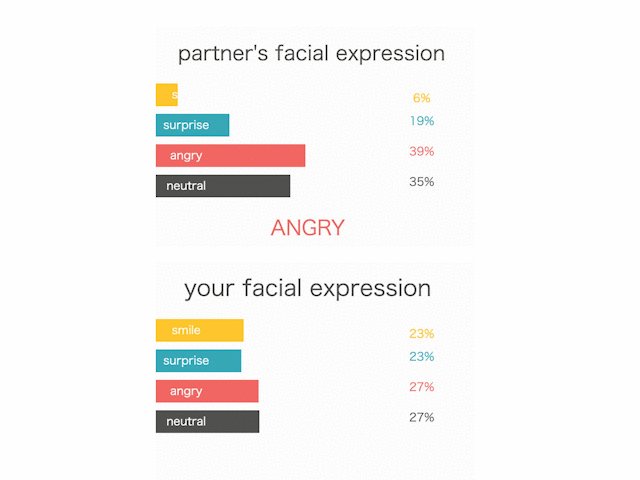
双方の表情は棒グラフで割合が表されます。
そろうとなんかいい感じの気分になります。"

表情を送り合おうヽ(ひょう)ノ⇄ヽ(じょう)ノ
直近の10秒おきの表情の割合を、1対1で送り合うwebアプリです。表情の割合は円グラフで表しており、ユーザーの顔のキャプチャに重ねて2人分のグラフが表示されます。表情の判定は、笑った顔、怒った顔、ニュートラルな顔の3種類ですが、グラフでは、表情判定ができなかったときの割合も含めて提示します。簡単なチャット機能も搭載してあります

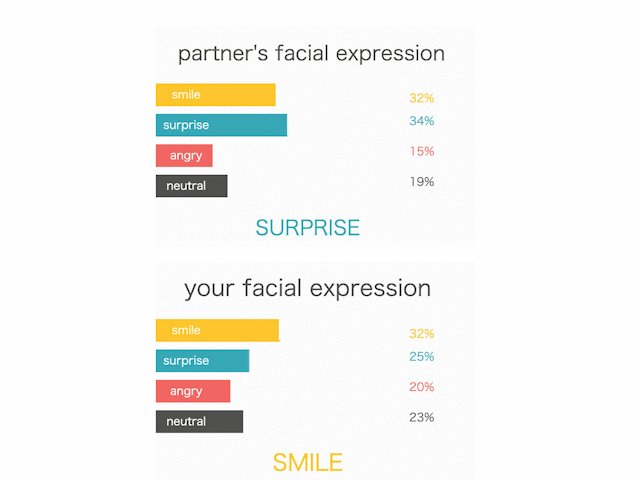
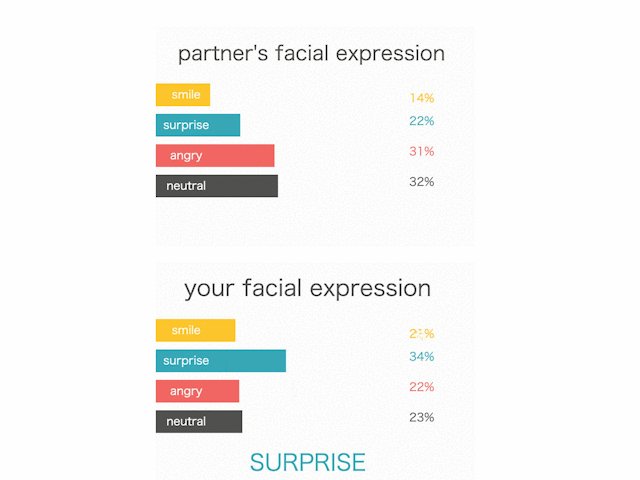
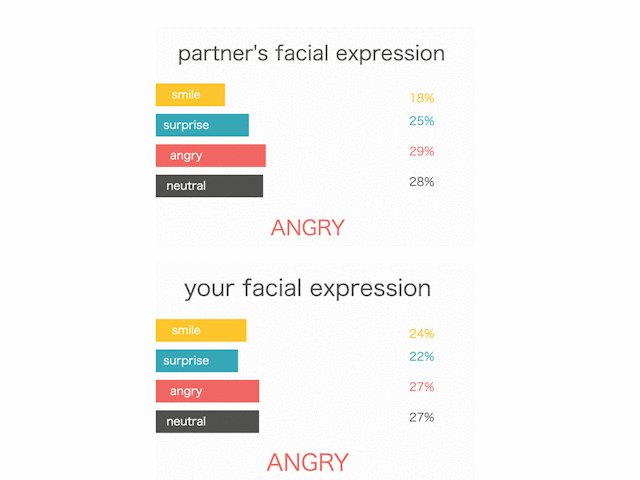
You & I
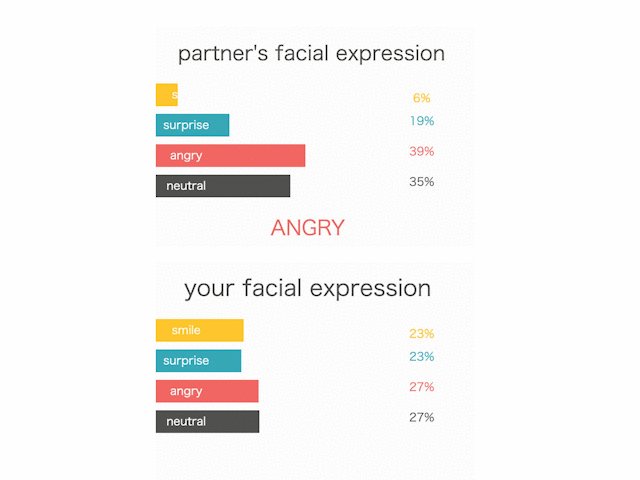
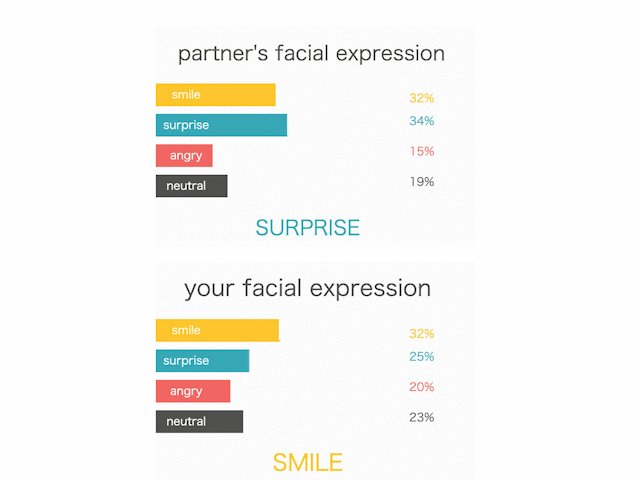
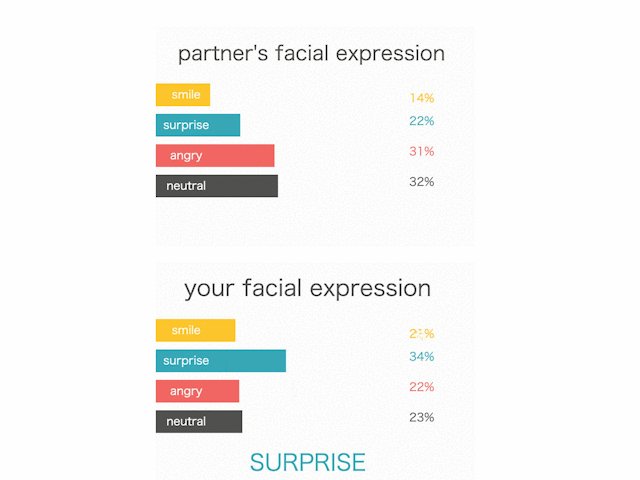
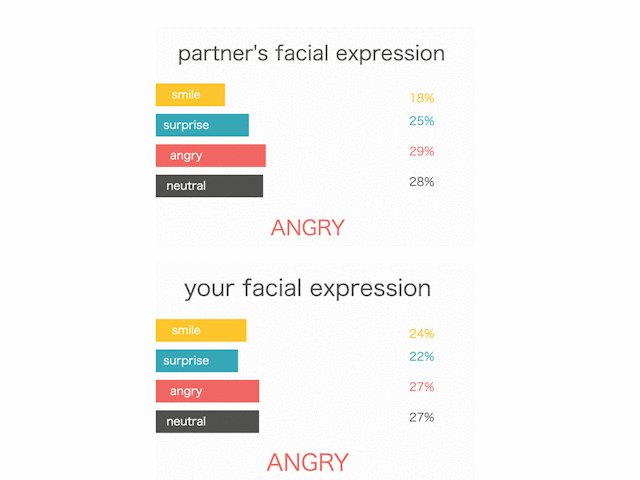
1対1で、リアルタイムに表情のデータを送り合います。相手の表情の割合を上に、自分の表情の割合は下に、棒グラフで表示します。Smileは黄色、Surpriseは水色、Angryは赤、Neutralは灰色で示されます。認識した表情は、一番割合が高いものを文字としても出力しています。

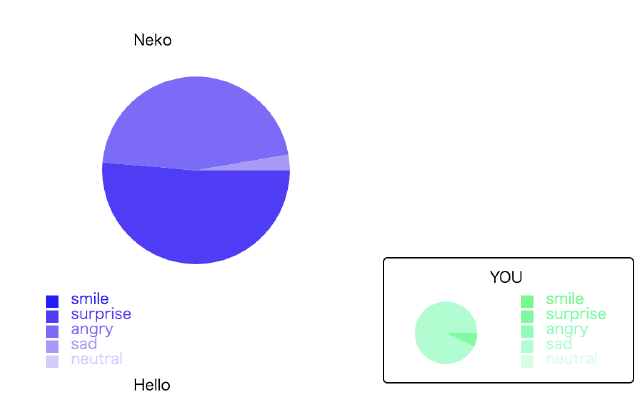
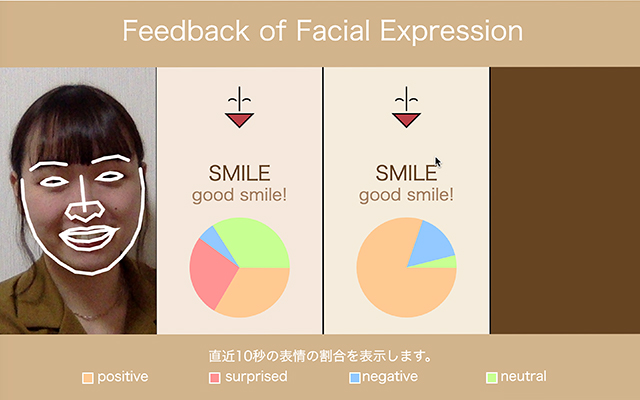
Give a Smile!
直近10秒の表情を1対1で共有するアプリケーションです。表情の種類はneutral、smile、surprised、angryの4種類で、グラフは1秒毎に更新されていきます。画面左側が自分の円グラフ、右側が相手の円グラフです。また、円グラフとともに表情を表すイラストと、一言アドバイスが添えられます。左のカメラの枠に収まるように調整をお願いします。

表情の共有
smile,angry,surprise,neutralの四種の表情のデータの蓄積を円グラフで表示します。自分のデータと相手のデータを見ることができるので、相手がどんな表情をしているのかがわかります。

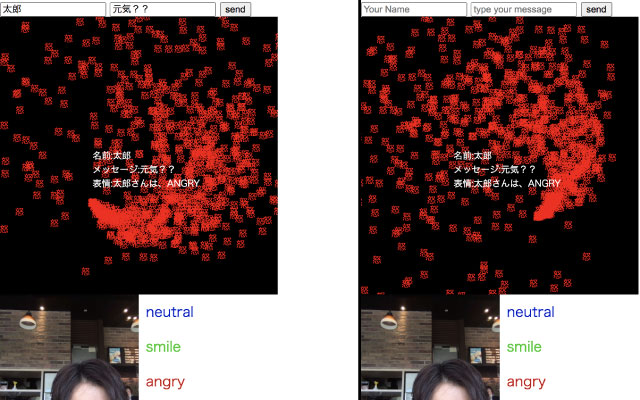
感情のスタンプ
このチャットでは、メッセージだけでなく、送信時の送信者の表情を認識して、表情に合わせて無数の「笑」「怒」「無」が画面内に漂います!
送信する時は、慎重に表情を作ってから送信してみよう!!

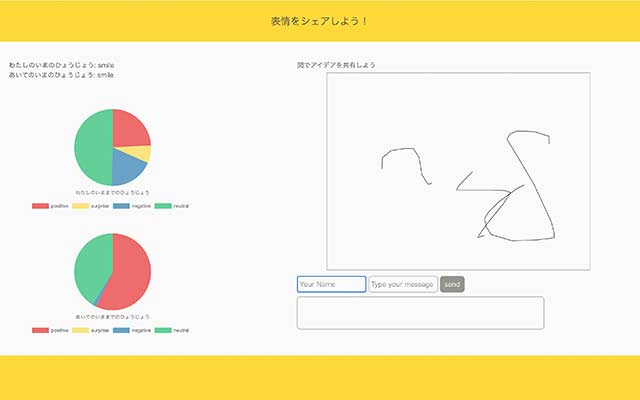
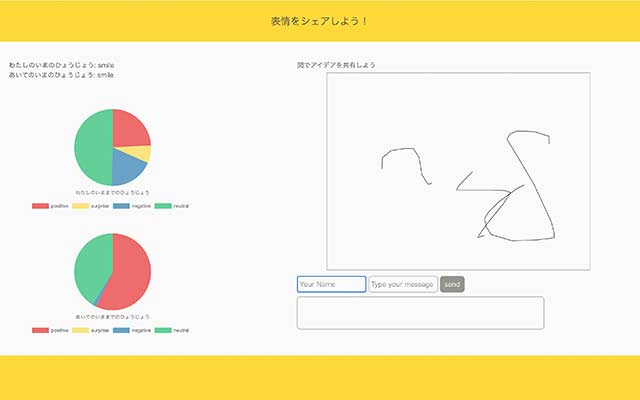
表情をシェアしよう!
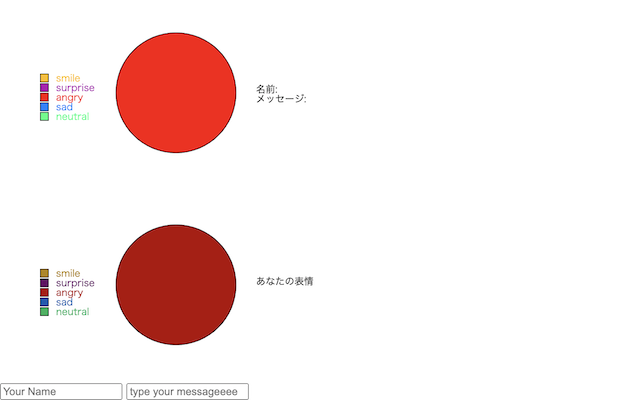
相手と自分の現在の表情、ページを開いてからの時間割合を見ることができます。割合は円グラフがリアルタイムに更新されます。簡易的な共有ホワイトボード機能、チャット機能もつけました。レスポンシブ対応してみました。

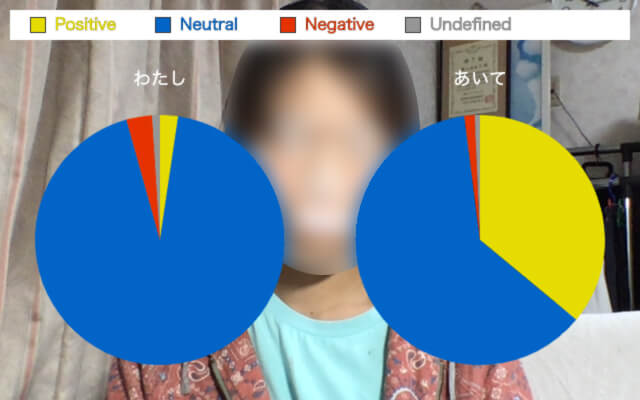
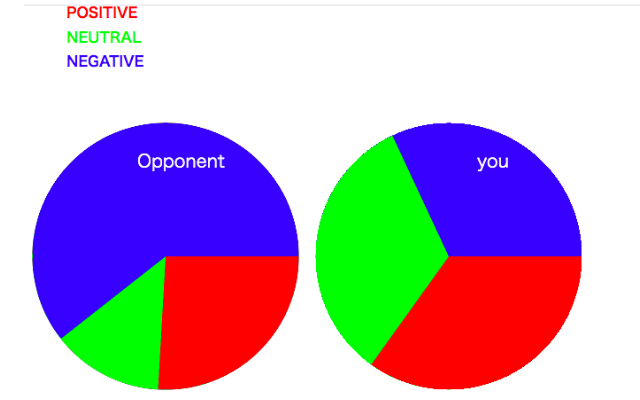
あなたの感情
サイトにアクセスした2人の表情の割合をpositive,negative,neutralの3種類であらわし、それを円グラフで確認できます
最終課題
授業の中で学習した内容(FaceTrackerやml5.js等)をベースに、node.jsを利用したコミュニケーションツールを自由に制作した。

文字を大にして言いたい
電話や会話では声の大きさも大事な要素になるのに文字ではそれが伝わらない。これは口を開けると大きく、眉をあげると濃く、送信する文字が表示されるようになるチャットです。また、字間も文字の大きさによって変わるため、大きい文字は読みやすく、小さい文字は重なって読みづらくなります。また、自分の表情によって背景の色もなんとなく変化します。

ささやきボイスチャット
"身体的なジェスチャを介入させたボイスチャット。
チャットをしながらカメラでジェスチャを分析している。カメラに向かってささやくように口を近づけると、相手に音声が届くようになり、聞き耳を立てるように耳を近づけると、相手の声が聞こえるようになる。"

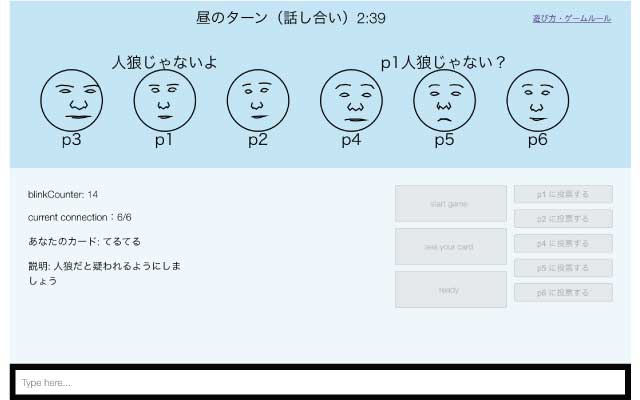
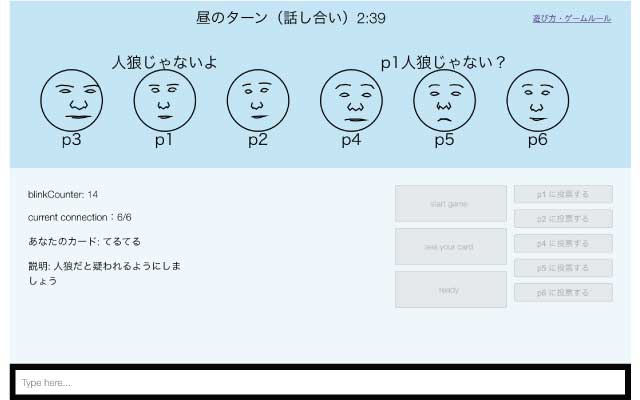
faceTracking Jinrou
6人で遊ぶチャット式のワンナイト人狼ゲーム。チャット機能に加え、相手の表情も見えるようにしました。また、嘘をつく時の表情の特徴としてまばたきの回数をフィードバックします。チャットと合わせて自分の表情を意識し、他のプレイヤーの表情を観察しながら誰が人狼かを推理するゲームです。

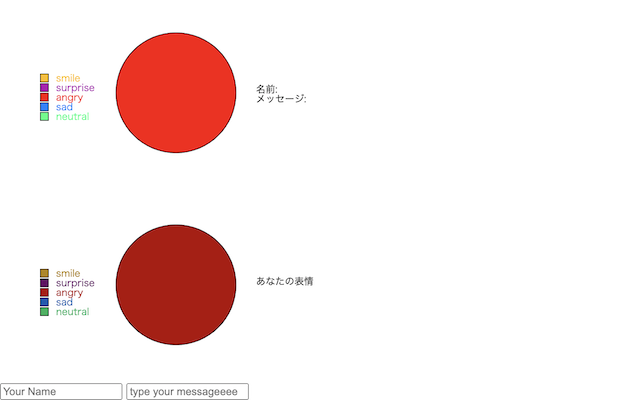
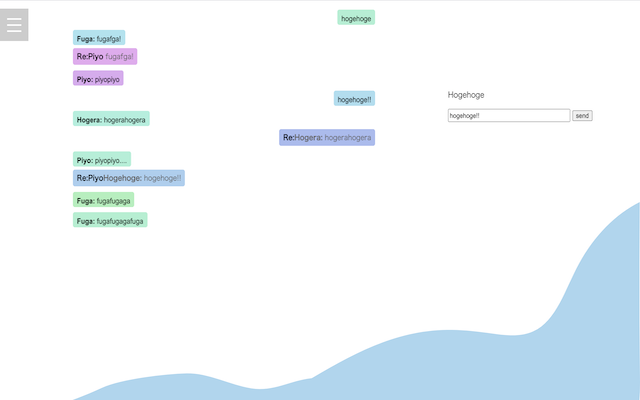
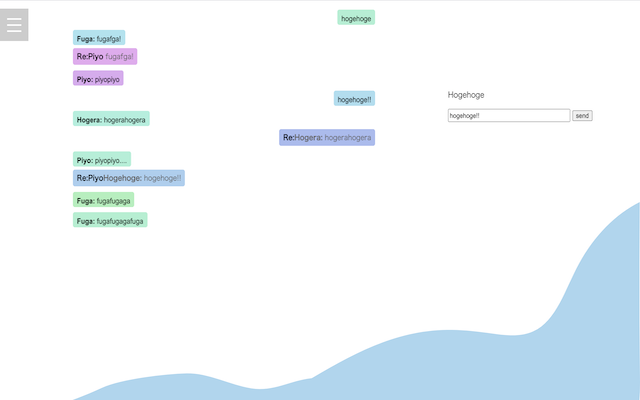
表情を記録するチャット
表情のデータをメッセージとともに送ることで少ない文字数でも十分な情報を伝えようと思った。表情を読み取って色に変換する。対応する色は無表情(緑)、笑顔(青)、怒(赤)。画面下の色がついているところが現在の表情。メッセージを送信すると一緒に表情に対応する色も送信される。また、送られてきたメッセージをクリックすると色でリアクションを送ることができる。左上のメニューボタンから、いろいろ変えられる。サーバーが怠け者のためセキュリティは皆無。

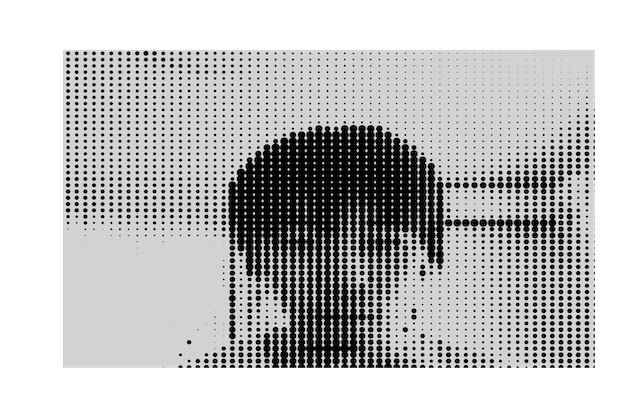
話し続けないと相手の様子が見えないコミュニケーションツール
相手側の映像がドットモザイクで表示されますが、ドットの大きさが自分の声の大きさと連動しており、自分が話さない限りドットが大きくならず相手の映像が見えないという仕様です。コミュニケーションを半強制にすることでも面白いコミュニケーションが生まれるのではないかと思い作った作品です。諸事情により通信ができていないため、相手の映像ではなく自分の映像が映るようになっています。

ことばのない会話
web上のコミュニケーションから言語要素を取っ払ったアプリケーションです。言語を用いたコミュニケーションはその言語をお互いが理解してる、という条件の元でしか成立しません。ですが、web上のチャットツールは基本的に言語ベースのコミュニケーションとなっています。今回は、そこから言語情報を取り払うため、音声と表情情報から音とグラフィックを生成し、1対1の曖昧な非言語コミュニケーションアプリケーションを制作しました。なにか声を出すとその声の大きさとその時の表情をもとにグラフィックを生成します。

顔バトラー!!(カオバト!!)
常に表情を変え続けることでポイントを大量獲得!
よりしなやかな表情筋と豊かな表情の幅を持ち合わせた物だけが勝者たり得る。
自分がいかに表情豊かな人かを相手に見せつけてやろう!!
自然の恵みを受けた豊かなface-api.jsと無農薬で環境にもやさしい安心安全のpixi.jsで作りました。

ゆらゆらチャット
ユーザーの出入りに伴い、流動的にルールが移り変わる「ゆらゆら」な世界のチャットです。
ユーザーは入室時にNGワードとHAPPYワードを設定します。設定したワードはチャット全体のワードリストに反映されます。NGワードを含むメッセージを送信すると、チャットの外に飛ばされます。対して、HAPPYワードは一度に送信できる文字数を増加させます。
チャットルームを海としてデザインしており、タイプ中に泡が出るなどのエフェクトを施しています。

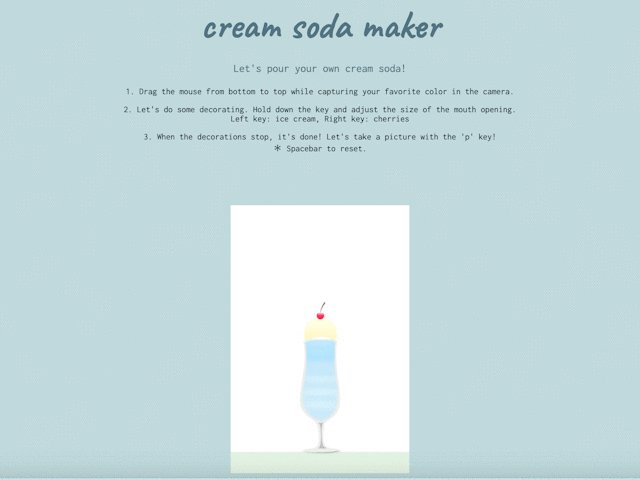
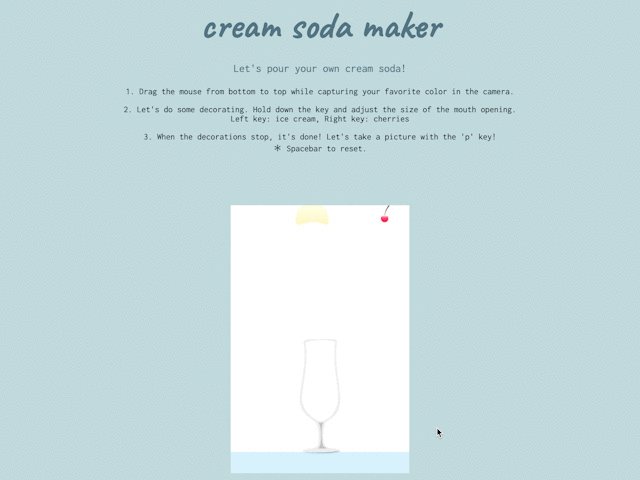
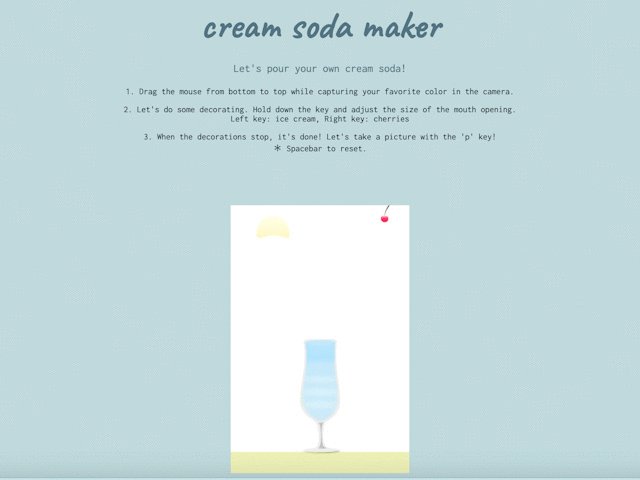
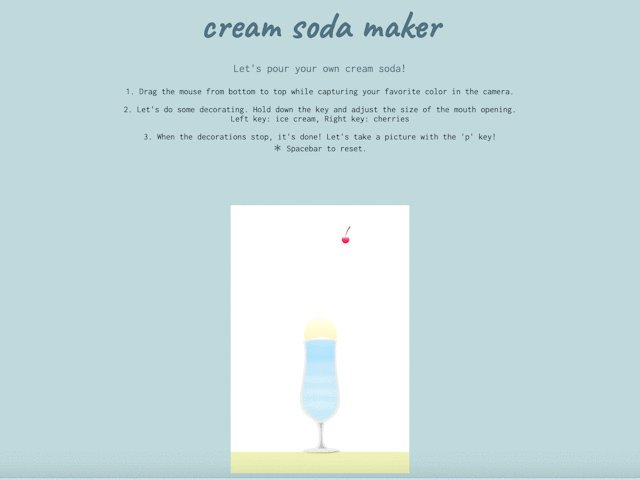
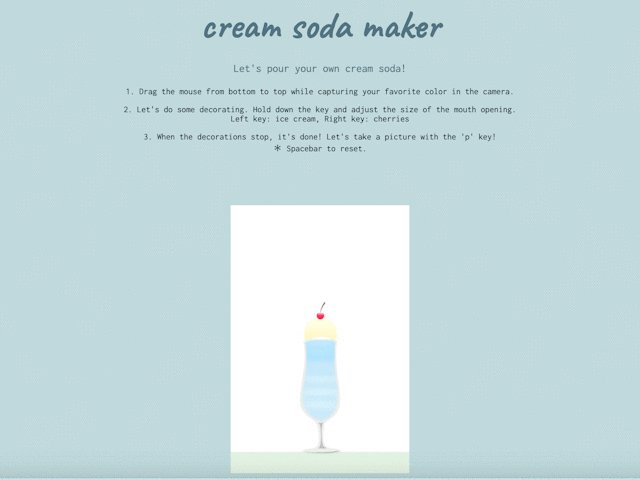
cream soda maker
あなただけのクリームソーダを作ろう。好きな色をカメラでスキャンしながら、グラス部分を下から上にドラッグすると、ソーダが注がれます。そしてLeftキーを押すとアイスクリームが、Rightキーを押すとチェリーが下に降りてきます。落ちる位置は、口を開けると右へ、閉じると左へ調節できます。Leftキー、Rightキーは押し続けている間のみ動きます。一定の場所まで行くと動かなくなるので注意!’space’でリセット、’p’で画像保存できます。

Stand By Me
クロマキーを使ったビデオチャットアプリです。自分の背景の色を指定して、”call”をクリック。通話画面に移動したらお友達と記念撮影ができます。5つ並んでいる背景画像をクリックするか、携帯の変換で出てきた絵文字を画面に大きくかざすと背景が変わります。アメリカ、海、花火、ローカル電車、遊園地、どこでもすきなところに行けちゃいます。
おうちで友達と旅行に行った気分になれるかも?
Stand By Me. 一緒に写真を撮ろうよ

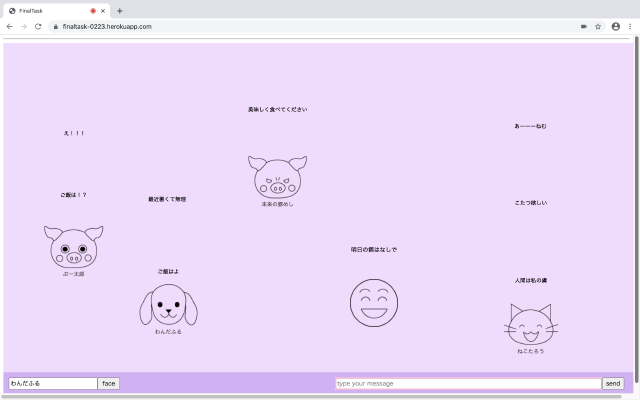
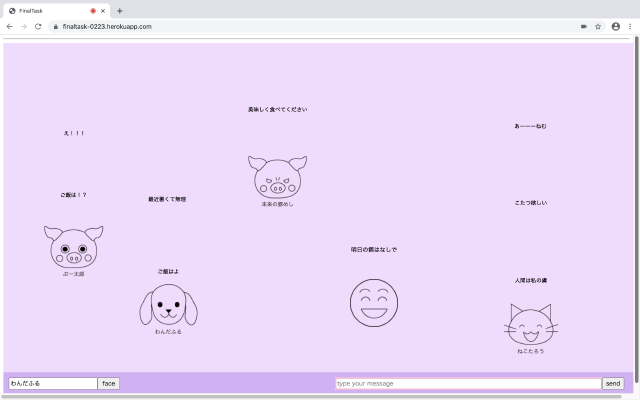
動物園チャット
色々な動物のアイコンでチャットできます。表情を認識して、その動物も表情を変えます。ページを開いてnameに名前を入力するとアイコンの下に名前が表示されます。隣のfaceボタンを押すと人間、猫、犬、ブタの四種類のアイコンから選ぶことができます。テキストを入力してsendボタンを押すとテキストが送信されます。送信されたテキストはアイコンの上に時系列順に流れていきます。

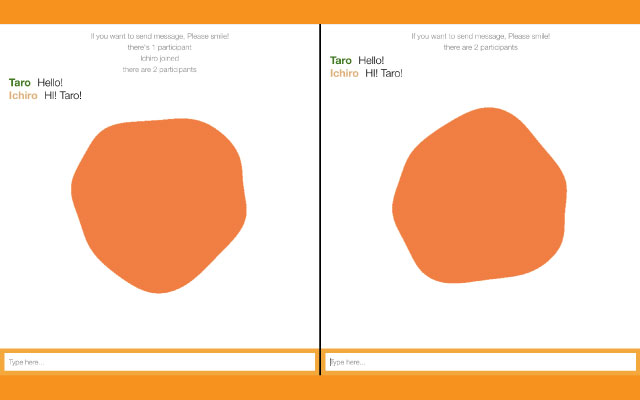
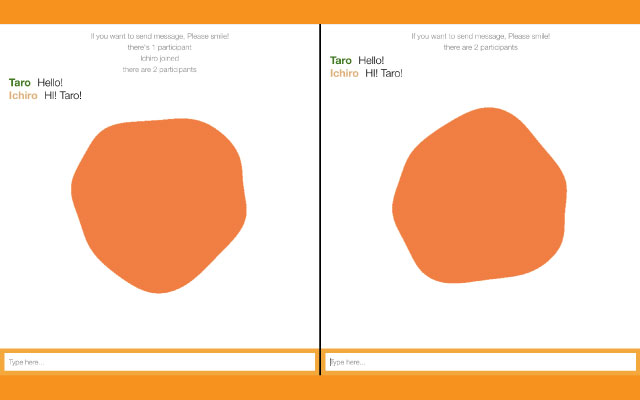
Smile Chat
最近のSNSでは匿名による誹謗中傷などが問題となっている。
この問題をテーマに、笑顔がメッセージを送信するためのキーとしたアプリケーションである。
心理学者ウィリ
アム・ジェイムズの、「人は幸福であるが故に笑うのではなく,笑うが故に幸福である」という考え方をもとに、チャットルームに入室する時、メッセージを送信する時に、笑顔でないとメッセージが送信されない。笑顔が増えることで、メッセージの内容は次第に良いものになるだろう。また、画面の背景には自身の笑顔が分かるアートをが映し出されている。

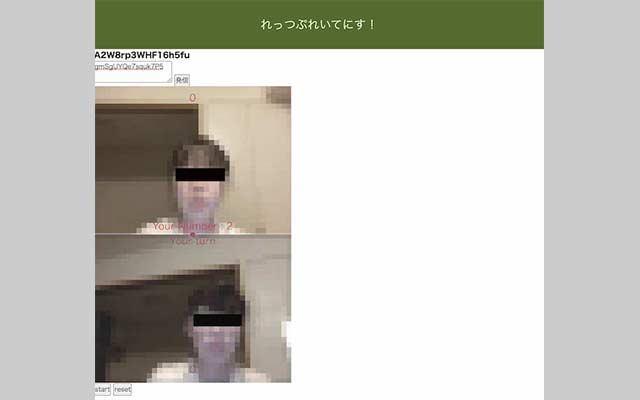
れっつぷれいてにす
目線ブロック崩しを進化させ、2人で遊べるようにしました。ラケットの代わりに顔面を動かします。オンラインでテニスしよう!

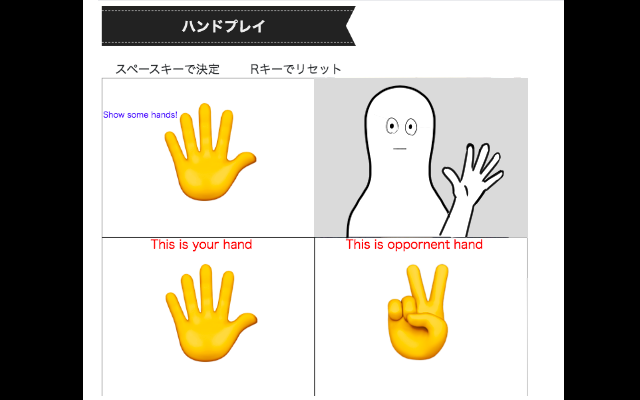
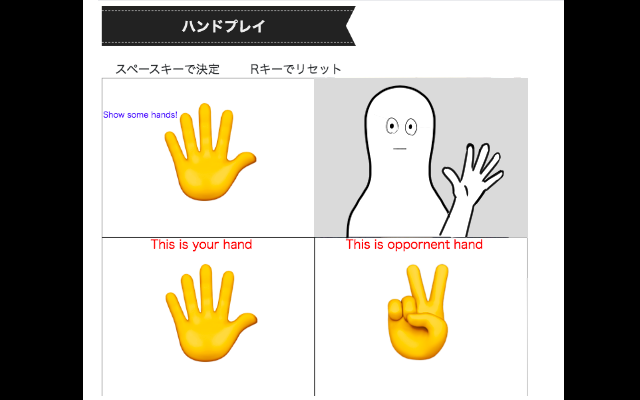
HAND PLAY
カメラに手のひらを映すとカメラ画面の左側にグーチョキパーの絵文字が表示されます。スペースキーで相手にその映像を送信することができます。Rキーで表示されているものをリセットできます。同時に送信することでじゃんけんをしたり、挙手をしたりできます。プラスの感情にピース、マイナスの感情にグー、OKサインにパーを送ったり、オンライン幼稚園で子供にじゃんけんを教えたり、好きな様に使ってみてください。